As time goes by, every member of the team tends to write code in a more homogeneous way. We get used to follow the same styles as the ones of our colleagues and we try to persuade them to follow ours. In this way, everyone clearly knows how to write code and reading code from others is easier. In spite of that, in the code reviews there often exist some comments requiring changes related to the style guide. Who has never seen a comment suggesting to add some braces or complaining about some missing white spaces around an operator? In this entry we will see how linters (in particular ESLint in JavaScript) can help us in this task.
Although these changes don’t imply important code modifications that can alter the implemented features, sometimes it takes a lot of time to fix them if there are a large amount of them. That especially may happen in the first sprints after a new member joins the team or in the first sprints of the project. The rules to apply vary depending on the language, the company and the team members. Not everyone likes the same rules, therefore a style guide exists where everything is documented as a reference. Sometimes it takes a lot of time to get used to it.
That is where linters can help us by guiding us on how to follow the style guide and by checking if everyone is using it. A linter is just a program which checks if the code breaks a set of rules we establish. There are a lot of different linters for different languages.
ESLint: a linter for JavaScript
In Javascript there are some well-regarded style guides, such as Airbnb, Google or Idiomatic. These style guides elaborate deeply on how to write code, i.e. the rules to use.
ESLint has a great amount of different rules to be checked in the project. We should take our style guide and search the existing rules in ESlint we want to apply. This configuration is saved in the file“.eslintrc.json”. You can find in the Internet the “.eslintrc.json” files with the needed configuration for the most popular style guides. ESLint also has its own recommended rules. You can inherit from them, and do your own modifications.
So we just have to install ESLint (npm install eslint) and create a “.eslintrc.json” file with the configuration. For instance, the following example set the recommended rules by ESLint as the ones to use and also adds other two ones which are not in the default configuration: naming variables in camelCase (camelcase) and add white spaces around operators (space-infix-ops).
{
"extends" : "eslint:recommended",
"root": true,
"rules": {
"camelcase": 2,
"space-infix-ops": 2
}
}
After each rule, the value “2” means that anything not matching this rule would end up as an error. “1” would create a warning and “0” would deactivate the rule.
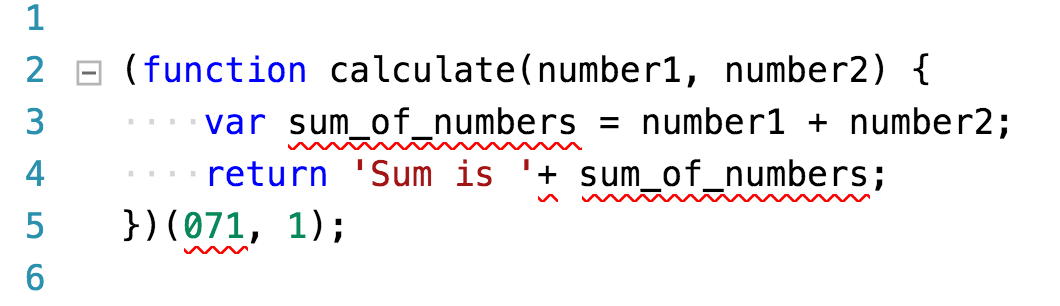
Many IDEs have plugins which integrate different linters. For instance, Visual Code has this one for ESLint. After installing it and adding a project with the previous configuration file for ESLint and a piece of code, we can see the errors directly in the lines.

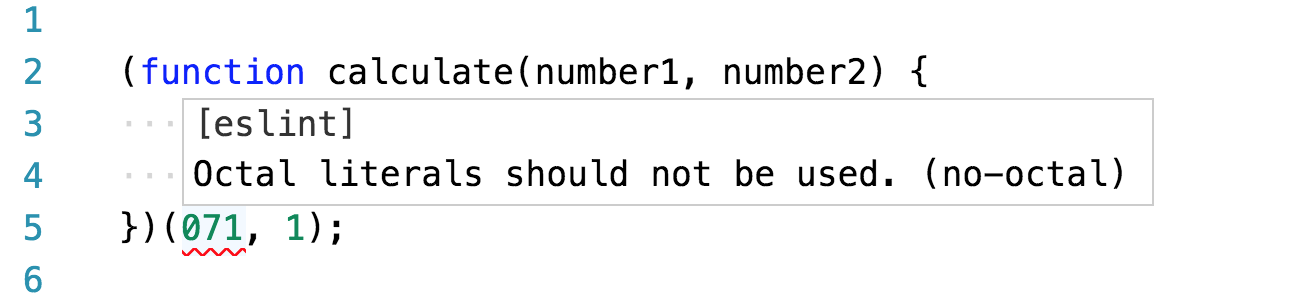
Errors are marked with a red underline and if we hover over them we can see a description of the problem.

We may also create a task in gulp which automatizes this with the module gulp-eslint and generates a report with the result. That would be useful if we want to run this task in a Jenkins job after every change.
/* eslint-env node */
var gulp = require('gulp');
var eslint = require('gulp-eslint');
gulp.task('check-code', function() {
return gulp.src(['**/*.js'])
.pipe(eslint())
.pipe(eslint.format());
});
With that gulpfile if we run ‘gulp check-code’ with the code and the elint configuration shown before, we’d see the following output:

As we may see, we just have to use a better name for the variable which is not in camelCase, use white spaces around the “+” sign and avoid the use of octal numbers. The latter problem is indeed a bug which we have detected with the help of the linter. 071 is the octal representation of the decimal 57, so 071 + 1 is 58 and not 72 as some of us would expect. Though linters are also useful to detect these kind of bugs, they are not a replacement for unit tests, which should be the ones that would have detected this error.
After having applied these changes, we don’t get the errors as we may see.

And our code according to the style guide applied would look like this.

Related articles:
https://ahorasomos.izertis.com/solidgear/unit-tests-javascript-sinon
https://ahorasomos.izertis.com/solidgear/mocha-javascript-unit-testing