A medida que pasa el tiempo todo equipo de desarrollo tiende a escribir el código de una forma más homogénea. Nos acostumbramos a seguir los mismos estilos que los de nuestros compañeros y tratamos que los demás sigan los nuestros. De esta forma todos tenemos más claro cómo escribir nuestro código y nos resulta más fácil leer el de los demás. A pesar de ello, en las revisiones de código siempre existen varias peticiones de cambio relacionadas con la guía de estilo. ¿Quién no ha visto algún comentario sugiriendo el uso de llaves o que se pongan espacios alrededor de un operador? En esta entrada veremos cómo los linters (y en especial ESLint para JavaScript) pueden ayudarnos.
Aunque estos cambios no implican grandes modificaciones de código que puedan alterar la funcionalidad implementada, en ocasiones suponen un valioso tiempo si son numerosos. Esto puede ocurrir sobre todo en los primeros sprints tras la incorporación de un miembro al equipo o en los primeros sprints del proyecto. Las reglas a seguir varían dependiendo del lenguaje, de la empresa y los miembros del equipo. No a todos les gustan las mismas reglas, y por ello existe una guía de estilo donde se recoge todo como referencia. A veces lleva tiempo acostumbrarse a ella.
Ahí es donde entran los linters para ayudar al equipo a seguir la guía de estilo y comprobar que todo el mundo la sigue. Un linter es simplemente un programa que chequea si el código se ajusta a una serie de reglas que fijamos. Existen multitud de ellos para diferentes lenguajes.
ESLint: un linter para JavaScript
En Javascript existen multiples guías de estilo con prestigio como por ejemplo las de Airbnb, Google o Idiomatic. Es estas guías se detallan con mucha precisión la forma de escribir el código, es decir, las reglas a usar.
ESLint dispone de una gran cantidad reglas a comprobar en el proyecto. A partir de la guía de estilo debemos buscar la configuración de reglas ESLint que queremos aplicar. Esta configuración se guarda en el fichero «.eslintrc.json». En la red existen ya ficheros «.eslintrc.json» con la configuración necesaria para seguir cada una de las guías de estilo más conocidas. ESLint también dispone de una configuración recomendada por ellos. Se puede partir de una de estas configuraciones y realizar pequeñas modificaciones sobre ella.
Por lo que simplemente tenemos que instalar ESLint (npm install eslint) y definir el fichero «.eslintrc.json» con la configuración. Por ejemplo el siguiente ejemplo establece usar la configuración por defecto de ESLint y añade dos reglas más: que el nombre de las variables siga el estilo camelCase (camelcase) y que se dejen espacio entre los operadores (space-infix-ops).
{
"extends" : "eslint:recommended",
"root": true,
"rules": {
"camelcase": 2,
"space-infix-ops": 2
}
}
Después de cada regla, el valor «2» significa que una violación supondría un error. Si hubieramos puesto 1 generaría un “warning” y un valor de 0 deshabilitaría la regla.
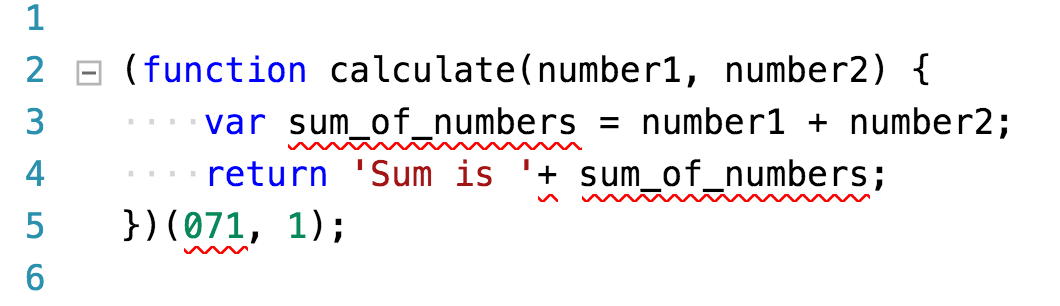
En muchos IDEs existen plugins que integran diferentes linters. Por ejemplo en Visual Code existe este para ESLint que tras instalarlo y añadir un proyecto con la configuración anterior y un código de ejemplo podemos ver que nos muestra errores sobre cada una de las líneas.

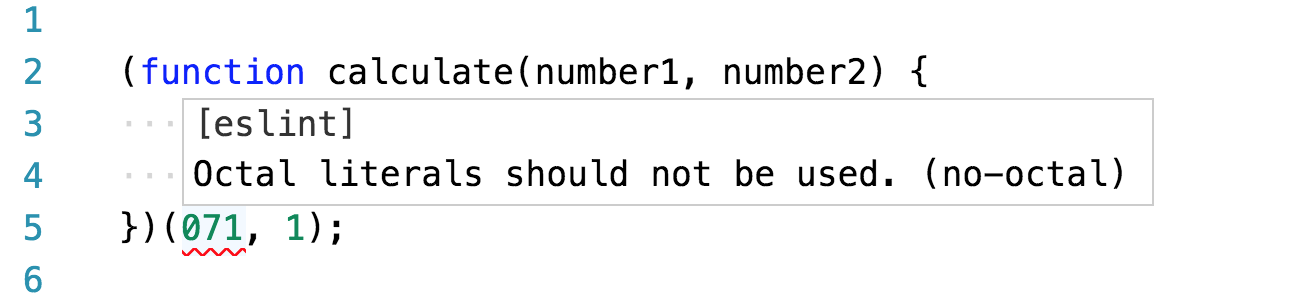
Si pasamos el puntero del ratón sobre cada uno de los errores nos muestra un mensaje indicando el problema.

También podemos crear una tarea en gulp que automatice esto gracias al módulo gulp-eslint y genere un informe. Esto permitiría lanzar estas comprobaciones por ejemplo en Jenkins para ver el estado del proyecto.
/* eslint-env node */
var gulp = require('gulp');
var eslint = require('gulp-eslint');
gulp.task('check-code', function() {
return gulp.src(['**/*.js'])
.pipe(eslint())
.pipe(eslint.format());
});
Si lanzamos ‘gulp check-code’ veremos el siguiente informe:

Como vemos, simplemente debemos definir la variable en camelCase, usar espacios alrededor del “+” y no usar números en octal. Esta última es en realidad un bug que hemos detectado gracias al linter, ya que 071 representa 57 en decimal y la salida de 071 + 1 es 58, en lugar de lo que muchos esperaríamos que fuera 72. Aunque con los linters podemos detectar bugs, en realidad no son sustitutivos de tests, a través de los cuales se debería haber detectado este error.
Tras setear el código como este ya no obtenemos error alguno.

Y el código que se ajusta a la guía de estilo quedaría de esta manera.