From far to flat
Quizás no lo sabes, hace tiempo que forma parte de casi todo lo que ves en Internet, en la tele y hasta en los periódicos, y puede que no te hayas ni dado cuenta. Parece ser que desde 2013 todo se ha puesto a dieta, ha llegado una voraz querencia por el adelgazamiento que ha eliminado curvas, matices y relieves que tan protagonistas han sido durante mucho tiempo en nuestro día a día.
Lomana, si estás empezando a preocuparte mientras lees esto, calma, tu ración de botox aún no ha pasado de moda, esta tendencia no afecta a las personas si no al diseño gráfico y web.
Si querido y querida lector y lectora (nótese esta poco sutil referencia a la estupidez del lenguaje de géneros), os hablo del famoso flat design.
Cuando la gente escucha “diseño plano”, la mayoría piensa inmediatamente en el diseño web, pero se quedan cortos, casi todo es plano hoy en día.

Evolución en la web de Apple
Este tipo de diseño ha invadido muchos más ámbitos y áreas.
Tranquilo Paquirrín, te lo voy a poner tan fácil que no tienes ni que pensar, me he molestado en traerte unas capturas para ejemplificarlo (son como unas fotos de la pantalla).
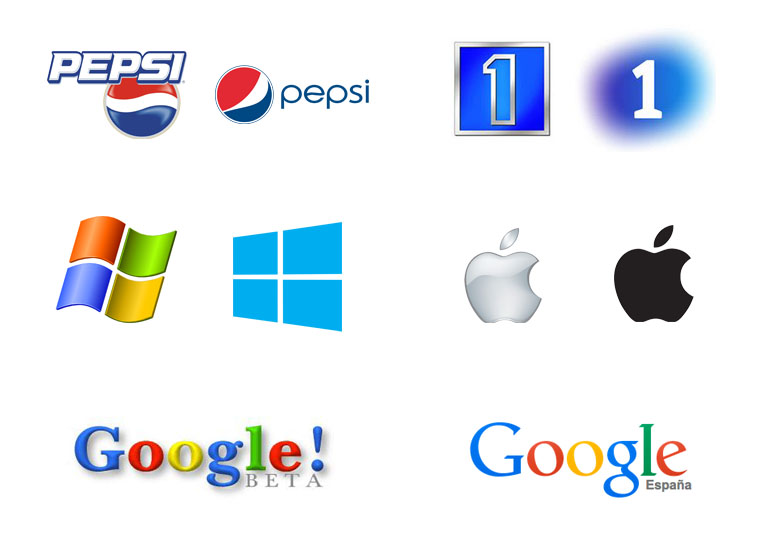
En la primera puedes ver como 5 marcas de diversos sectores y pelajes, han evolucionado siguiendo la tendencia que nos ocupa.

Más logos de los que tu piensas se han pasado al flat.
¿En que consiste básicamente el cambio?
Biseles, relieves, brillos… todos se quedan fuera.
El color: Todo se va hacia tonos más suaves, menos intensos y brillantes.
Nada de sombras para diferenciarte del fondo, esa tarea queda asignada al contraste.
En resumen, todo plano.
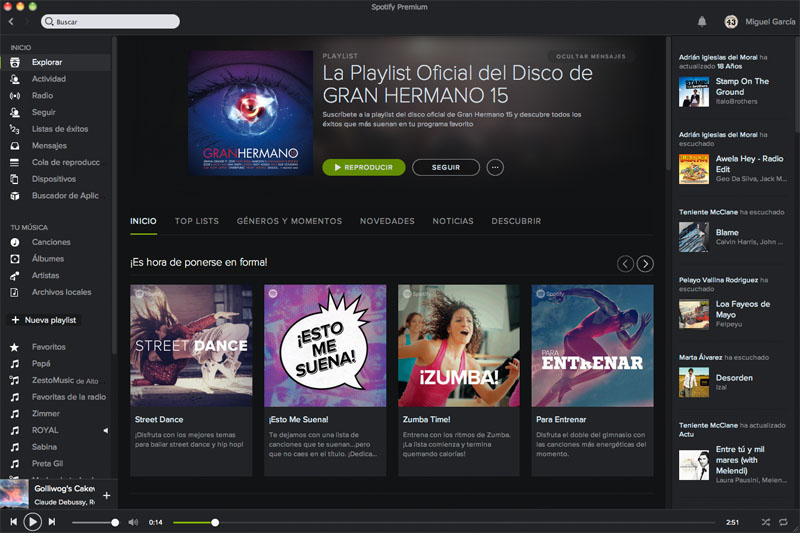
También se puede observar este cambio en otros elementos que utilizamos todos los días en nuestros dispositivos.

Interfaz iOS

Spotify (siento el destacado que tenían ayer)
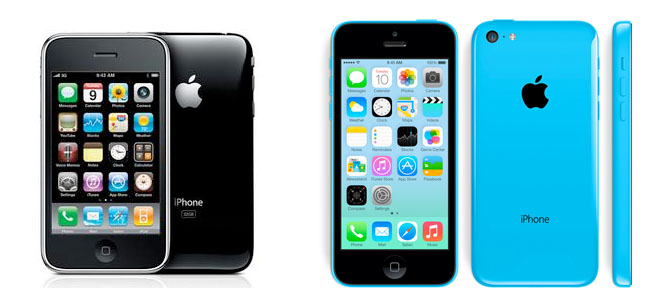
Algunas empresas, como Apple, han llevado esta moda al extremo, ya que la han aplicado incluso de manera física y tangible a sus productos. Se van curvas y colores brillantes, llegan formas planas y colores “pastel”.

¿Notas tu iPhone más planito?
Ahora que lo conoces un poco más, ¿te gusta el flat design? Más vale que sí, porque parece que ha llegado para quedarse por una buena temporada.
Diseño plano, responsivo y fotografías cada vez más grandes. Eso es lo que te vas a encontrar en 2015 mientras navegas por la Red.









Lo sentimos, los comentarios han sido cerrados.