
Cuadros de mando con Google Data Studio
¿Qué es Google Data Studio?
Data Studio es la solución que nos ofrece Google para crear Cuadros de Mando destinados a pequeños equipos, que en la práctica es válido para la mayoría de las empresas -hay que tener en cuenta que el concepto «pequeño» seguramente no sea el mismo para Google que para tí.
Es parte de la suite Data Studio 360, que está formada por un total de 6 productos.
Dispone de conectores para fuentes de datos habituales como Adwords o Analytics, y también para hojas de cálculo de Drive o para MySQL:
Y como la interfaz es muy sencilla, crear informes resulta muy fácil. Veamos como crear uno:
¿Cómo se crea un cuadro de mandos en Data Studio?
1. Lo primero es acceder a Google Data Studio con nuestra cuenta de Google.
Una vez dentro tendremos acceso a algunos ejemplos que nos ofrece Google y, por suspuesto, a los dashboards que hayamos creado nosotros. Para crear uno nuevo, simplemente tenemos que pulsar en el [+] de la parte inferior derecha.
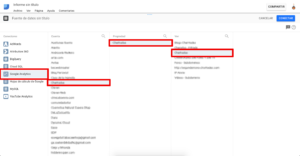
2. Seleccionar una fuente de datos.
Es importante tener claro este punto: Se trata de seleccionar la fuente por defecto de la que tomará los datos nuestro informe, aunque se puede seleccionar varias fuentes de datos para un mismo cuadro de mandos y utilizar la que nos interese en cada gráfica.
Para nuestro ejemplo, crearemos una nueva fuente de datos a partir de una cuenta de Google Analytics:
Simplemente tenemos que seleccionar el conector de Google Analytics y seleccionar la Cuenta, Propiedad y Vista de la que obtener los datos:
Pulsamos «Conectar» (arriba a la derecha) y después «Añadir al informe».
Ya tenemos todo preparado para comenzar:
3. Ahora ya solo nos queda añadir los datos a nuestro dashboard:
Para añadir un elemento al dashboard simplemente hay que seleccionarlo en la barra de herramientas y marcar el espacio que queremos que ocupe en el panel.
En las propiedades de la derecha podemos seleccionar la fuente de datos, dimensiones, métricas, etc. También podemos indicar un periodo con el que comparar los datos, de forma similar a Google Analytics.
Un punto interesante es la opción «Automático» de «Periodo predeterminado», que indica que los datos a mostrar serán relativos al periodo seleccionado en el widget «Periodo» (el penúltimo de la barra de herramientas). Así resulta muy fácil actualizar el periodo de los datos de todas las gráficas del informe (que tengan esta opción seleccionada, claro).
En la siguiente imagen puedes ver un cuadro de mandos sencillo:
De arriba a abajo y de izquierda a derecha:
- La cabecera está realizada con un «Rectángulo» sobre la que hemos colocado una «Imagen» y un «Periodo».
- La primera fila está compuesta por varios elementos de tipo «Tarjeta de resultados». En el último de ellos, «Porcentaje de rebote», hemos cambiado el color por defecto de las flechas de tendencia, para que el aumento sea marcado en color rojo.
- La siguiente tabla contiene los «Ingresos». La «Dimensión temporal» es «Mes del año».
- El «Gráfico circular» simplemente la dimensión «Categoría del dispositivo» junto con la métrica «Sesiones».
- El «Mapa geográfico» se construye con la dimensión «Código ISO del país», con la métrica «Sesiones».
- La «Tabla» contiene la dimensión «País» con la métrica «Ingresos».
- Y el «Gráfico de barras» está configurado con la dimensión «Canal de adquisición» y las métricas «Ingresos» y «Sesiones».
- La línea de cierre es simplemente un «Rectángulo» ;).
En todos los elementos el «Periodo predeterminado» está marcado como «Automático» y el «Tipo de comparación de fechas» seleccionado es «Año anterior». Los colores de fondo, borde, etc., se seleccionan en la pestaña «Estilo» de las propiedades de cada elemento.
El color de fondo de la página se ha cambiado desde el menú en «Página > Configuración de la página actual». En «Archivo > Configuración del informe y del tema» podemos configurar la orientación de las páginas, los colores predeterminados, etc.
Ya solo nos queda compartir nuestro dashboard. Para ello tenemos que utilizar el botón «Compartir» situado arriba a la derecha y que nos permite generar un enlace a la versión «Solo lectura» del informe o enviarlo directamente por correo electrónico a quien consideremos oportuno.
Conclusiones
Si bien todavía nos encontramos ante una versión beta y echamos de menos algunos conectores (sobre todo con Facebook y Twitter), lo cierto es que resulta totalmente operativa para la mayoría de los casos. Parece que le ha surgido un importante competidor a Power BI, Klipfolio y demás herramientas.

















Lo sentimos, los comentarios han sido cerrados.