¿Has oído hablar de NestJS? Si utilizas o has utilizado NodeJS en alguno de tus desarrollos, desde luego deberías conocerlo.
En SolidGEAR llevamos usando NodeJS como una de nuestras principales tecnologías de desarrollo en la parte de servidor desde hace varios años, y estamos muy contentos con los resultados obtenidos. Servidores que gestionan miles de peticiones concurrentes a muy bajo coste y un apoyo enorme de la comunidad como podemos ver en el siguiente gráfico:
https://insights.stackoverflow.com/survey/2018
Sin embargo, no podemos obviar que es una tecnología relativamente joven (2009), y que inherentemente necesita apoyarse en otros frameworks para aportar toda la funcionalidad que se le exige a un framework de servicios web (es casi imposible pensar en Node en este contexto sin hablar de Express o librerías similares)
Del mismo modo ocurre con la arquitectura de la aplicación. Desde SolidGEAR hemos impulsado el uso de arquitecturas clean que no venían inherentes al framework:
https://ahorasomos.izertis.com/solidgear/clean-architecture-en-nodejs/?lang=es
Pero la evolución natural es contar con un framework que te de todo eso integrado y es donde entra en juego NestJS
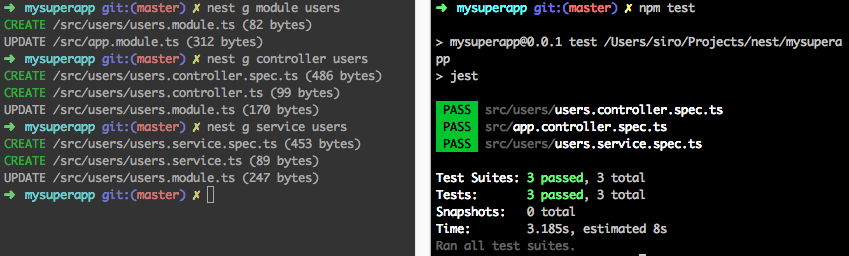
Scaffolding con el cli de NestJS

Lo primero que se le debe pedir a un buen framework es un sistema de scaffolding (no sé si en castellano estáis más acostumbrados a leer el término ‘andamiaje’ pero la verdad que me resulta muy complicado referirme a él así).
Copiar y pegar de otro proyecto anterior, copiar y pegar un módulo para empezar otro nuevo… son técnicas a las que no deberíamos recurrir a menos que no nos quede otra. Es mucho más eficaz decirte a tu framework: ¡Crea mi aplicación! Y que tengo estos 5 módulos, 12 entidades, 4 fuentes de datos… ¡y todo con tests integrados!

NestJS integra Typescript por defecto
He de confesarlo, estoy enamorado de Typescript, y que venga integrado por defecto en NestJS es otra de las grandes ventajas de este framework. No sólo lo integra por defecto, sino que explota al máximo sus características, que forman parte integral de su concepción, en concreto destacaría:
Decoradores
Se basa en ellos al igual que hace Angular para definir y extender el funcionamiento de los diferentes componentes del sistema. Pero llevan su uso más allá, utilizándolos como base para definir la estructura de tu aplicación y permitiendo adaptar funcionalidad reutilizable y proporcionada por el framework de manera muy clara y legible
Tipos / Interfaces
Nos permiten definir ese contrato de comunicación entre los diferentes módulos y capas del sistema y que detallaré en la sección de DTOs
Este contrato se vuelve crucial según nuestra aplicación va creciendo para asegurar en todo momento la coherencia entre las diferentes partes de la misma.
Arquitecturas clean con NestJS
En un entorno cambiante como el nuestro es importante que nuestras aplicaciones estén diseñadas para no tener dependencias de frameworks externos que pueden cambiar.
Cuando desarrollamos un servidor las dos dependencias externas que suelen aparecer de primeras son: API y base de datos.
NestJS nos abstrae la capa de API a través de decoradores específicos (@Get, @Post, @Body) asociando endpoints a funciones totalmente abstraídas del framework de API y sobre las que ya podemos incorporar test unitarios, etc.

Lo mismo ocurre con la capa de base de datos, para la cual te provee de diversos ORMs: TypeORM, Mongoose, Sequelize…
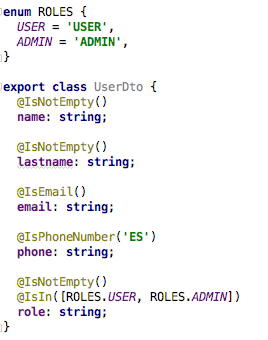
DTOs / Pipes de validación
Una vez separada nuestra capa de lógica de la aplicación de las capas externas, NestJS nos provee de las herramientas necesarias para proporcionar la robustez necesaria a dicha lógica.
Podemos definir DTOs de las entidades más importantes de nuestra aplicación, utilizando para ello clases o interfaces que nos permitan trabajar con ellas de una manera sencilla por los diferentes módulos.
Pero no solo eso, sino que los DTOs están ligados con la capacidad de validación incluida por defecto en NestJS, que a través de decoradores nos permiten indicar las características de nuestra entidad. Estas validaciones se realizarán a través de pipes que se pueden integrar en los diferentes endpoints.

Testea todo con Jest e Inyección de dependencias
Como vimos más arriba, desde el momento cero en que empiezas a crear tu aplicación, tienes una suite de tests preparada para ejecutar test unitarios de tu aplicación y extenderlos como mejor consideres.
Todo esto es gracias a Jest, uno de los frameworks más utilizados hoy en día para ejecutar test unitarios sobre Javascript.
Pero la principal ventaja de NestJS es la creación de tus dependencias utilizando inyección de dependencias, lo que te permitirá por ejemplo mockear tus repositorios de datos en los tests pudiendo de manera rápida y sencilla testear tu aplicación con cualquier batería de datos que se te ocurre sin necesidad de tener que reproducir manualmente esos inputs de datos en tu sistema.
Y mucho más…
Integración con las librerías más extendidas de GraphQL, Websockets, Microservicios… si bien es cierto que muchas de ellas son librerías aún no están del todo asentadas y tienen un largo recorrido por delante, NestJS deja clara su intención de estar a la última y facilitarnos la adaptación de las últimas tendencias de programación en nuestros desarrollos.
Mi sensación particular es que NestJS revolucionará tu forma de desarrollar. No es que no puedas seguir excelentes prácticas sin él, pero te ayudará tanto que será casi imposible que no las sigas. Y no es solo mérito de NestJS, el tándem perfecto que forman Typescript, Jest, la inyección de dependencias, el patrón repositorio… un equipo ideal de superhéroes listo y ensamblado para combatir en tu ayuda.
¿Te animas a probar NestJS? Cuéntanos tu experiencia