El pasado mes de Julio se celebró en Barcelona el JSCamp, una de las conferencias Javascript más importantes del panorama internacional, con ponentes del máximo nivel y un aforo lleno de 500 asistentes de más de 40 países distintos.
Podéis ver la página del evento aquí.
Estuvimos allí, y os resumimos como fue, las notas que tomamos y las ideas que nos trajimos de cada una de las charlas, que merecieron la pena en su totalidad.
JSCamp – Día 1
A Tale of Two Asyncs (Ashley Williams)
La primera charla fue Ashley, ex-directora de NodeJS y que actualmente trabaja en el proyecto de Rust. Como sabéis, en Solid GEAR contamos con NodeJS como uno de nuestros pilares de desarrollo. De ahí nuestro interés en conocer las motivaciones detrás de Rust y cómo han conseguido hacer de él un lenguaje capaz de situarse en el top de lenguajes más eficientes. Cierto es que no es el más intuitivo y te costará más trabajo de desarrollo, pero si la eficiencia es el core principal de tu aplicación, es una opción muy a tener en cuenta.
Building a Platform: Webpack and the Future (Sean Larkin)
Una de las charlas estrella para mi gusto. Sean, miembro del equipo de Webpack, nos contó las novedades de la versión 4. Qué estrategias y mejoras han incluido para conseguir un build más eficiente, más pequeño, y enfocado en una mejor experiencia de uso para el desarrollador. Todo esto embebido en una charla entretenida y que hizo parecer sencilla toda la complejidad intrínseca a un sistema como Webpack.
Really interesting talk about the multiple improvements in #webpack 4 @TheLarkInn #JSCampBCN pic.twitter.com/hQrxYeXWI7
— Siro Ramírez Losada (@sirillo47) July 19, 2018
Rise above the Framework (Mike Hartington)
Teníamos muchas ganas de esta conferencia, sobre todo cuando el ponente es un GDE y que forma parte del equipo de Ionic, una de las tecnologías con las que trabajamos en SolidGEAR y de las que más me apasionan a modo particular. Si bien es cierto que el repaso a la trayectoria del desarrollo web no me aportó mucho, destaco el final de la ponencia, en la que habló sobre los distintos escenarios de componentes web que se plantean hoy en día en los diferentes frameworks y como han hecho en Ionic 4 para dar compatibilidad tanto a componentes Angular, React y Vue.
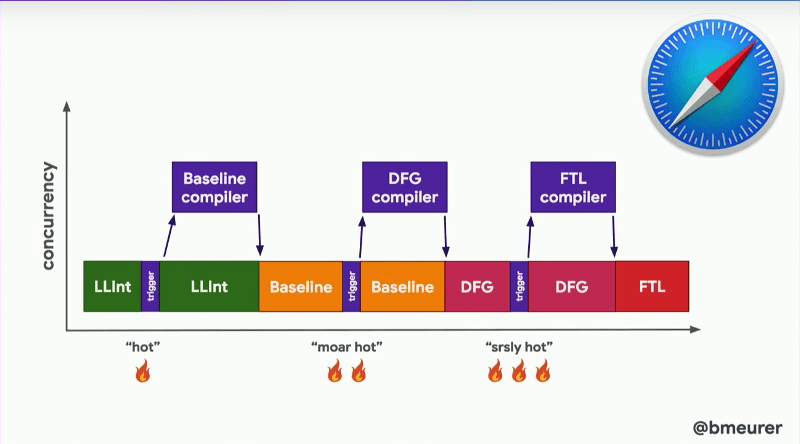
A Tale of Types, Classes, and Maps (Benedikt Meurer)
Charla no apta para iniciados, pero muy interesante para aquellos que quisieran profundizar mucho en como funcionan los motores de Javascript actuales en cada uno de los navegadores. Personalmente no es algo que piense que vaya a utilizar o aprovechar mucho, pero siempre viene tener una idea de como funciona por debajo la magia que nos permite llegar a desarrollar las aplicaciones web que vemos hoy en día.

Keep Betting On JavaScript (Kyle Simpson)
No sé si fue el volver del descanso de la comida con fuerzas renovadas, pero he aquí una de las charlas que más gratamente me sorprendió del JSCamp.
Me encantó el análisis de la evolución de JavaScript en los dos aspectos clave de un lenguaje de programación: la comunicación con las personas y la comunicación con las máquinas.
Understanding client side routing with Vue.js (Hassan Djirdeh)
A pesar de la calidad del ponente y la buena ejecución de la misma, fue otra de las charlas que sentí que aportaba poco a esta conferencia. No acabé de ver mucho sentido a explicar como funciona una característica en concreto en un framework determinado. ¿Cosas positivas? El routing en Vue funciona de manera muy similiar a como lo hace en Angular o en React, lo que nos ayuda a que no sea tan drástico el salto de una tecnología a otra en caso de necesidad. Y si estás empezando con Vue, o nunca has trabajado con un sistema de routing en SPAs y quieres aprenderlo, seguramente sí que te sea de utilidad esta charla.
WebXR: A New Dimension For The Web Writing Virtual and Augmented Reality Apps With Web Technology (Michaela Lehr)
No podía faltar en una conferencia como esta una charla sobre VR y AR y las posibilidades de la 3D web. ¿Lo incluiremos en alguno de nuestros proyectos? Todo apunta a que el futuro de la web pasa por aquí, así que muy posiblemente sea así.
Building Real-World Desktop Apps with Electron (Anuj Nair)
Última charla del día, sobre Electron, tecnología para hacer aplicaciones de escritorio en JavaScript, una tecnología que también hemos utilizado en Solid GEAR. Anuj, miembro del equipo de desarrollo de Slack, nos contó como habían usado Electron para realizar su app de escritorio. Súper interesante poder comparar los pros y contras que les llevaron a tomar esta decisión, así como la arquitectura final de su solución, basada en multiples vistas distribuidas.

Todas las charlas de las que he hablado están disponibles en su página web. Si os ha picado la curiosidad por ver alguna, podéis hacerlo. Y si tenéis alguna opinión diferente a la mía podéis compartirla en los comentarios.
En el siguiente post os contaré las conclusiones del segundo día del JSCamp.
Estad atentos!