En este artículo utilizaremos Firebase para lanzar notificaciones en una aplicación iOS.
Brevemente los pasos que seguiremos son: generar un certificado desde el portal de desarrollo de Apple, crear un proyecto de Firebase, configurar nuestra aplicación y configurar el servidor de Firebase para lanzar nuestra primera notificación.
Generación del certificado.
Creación del certificado push desde cero.
Lo primero que debemos hacer es crear un archivo CSR. Para ello entramos en nuestra cuenta de desarrollo de Apple.

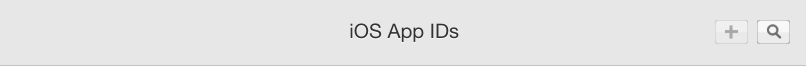
Entramos en Certificates, IDs & Profiles. Una vez dentro, en Identifiers seleccionamos App IDs.

Creamos un nuevo App ID usando el botón +.

En el description name pondremos el nombre de nuestra app:

Y en el campo App ID Suffix se debe incluir el Bundle ID de nuestra aplicación (por ejemplo com.solidgeargroup.FirebaseDemoApp)

Recordemos que nos interesa activar las notificaciones push así que tenemos que habilitar el servicio seleccionando Push Notifications.

Si ya teníamos un App ID para nuestra aplicación deberíamos editarlo para activar las notificaciones push. Le seleccionaremos de la lista de App IDs y pulsaremos el botón que aparece en la parte de abajo “Edit”.

Una vez seleccionado pulsamos el botón “Done”

Una vez tengamos nuestro App ID crearemos el certificado SSL, para ello le seleccionamos y pulsamos el anteriormente mencionado botón “Editar”. Ahora en el apartado que ya tenemos habilitado creamos el certificado.

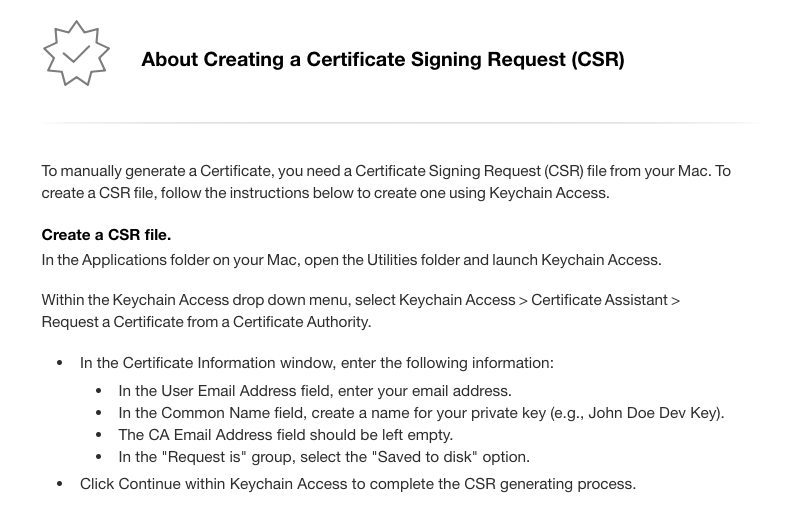
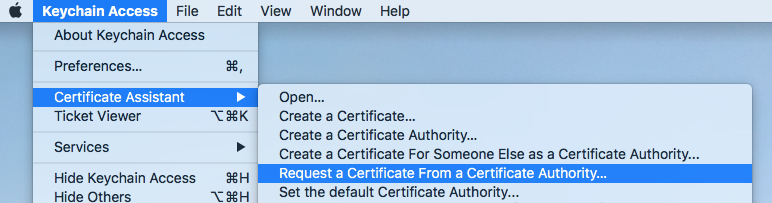
Al pulsar en Create Certificate veremos que es necesario un Certificate Signing Request (fichero CSR). Para ello Apple nos indica cómo debemos hacerlo en la página que aparece:

Generación de CSR
Siguiendo las instrucciones:

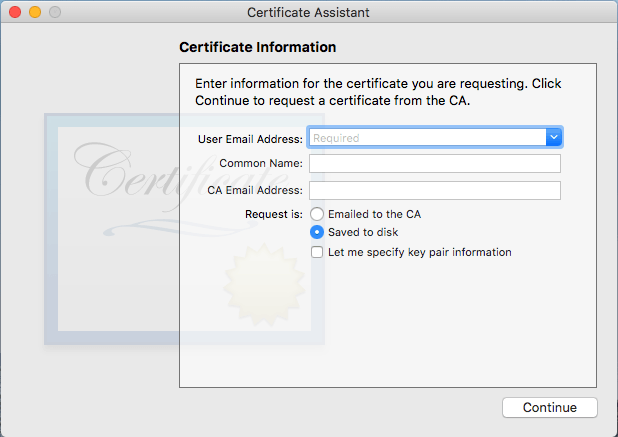
Incluimos el mail y elegimos la opción «Saved to disk».

Ahora subiremos el fichero CSR. Volvemos al Apple Developer center donde nos habíamos quedado y pulsamos “Continue”

En la nueva pantalla subiremos nuestro fichero CSR.

Subimos nuestro fichero usando el botón “Choose File…” y ya tenemos el certificado listo para descargar.
Creación del certificado APN
Crearemos ahora el certificado para las push notifications, APN (Apple Push Notifications). Abrimos el certificado que nos descargamos en el paso anterior usando Keychain Access.
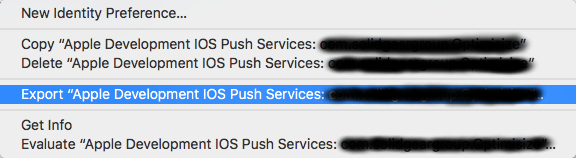
 Elegimos nuestro certificado y lo exportamos usando el menú que se despliega al usar el botón derecho.
Elegimos nuestro certificado y lo exportamos usando el menú que se despliega al usar el botón derecho.

Lo almacenamos como un fichero con extensión .p12 al que debemos introducir una contraseña.

Ya está, tenemos nuestro certificado para usar en Firebase.
Configuración de Firebase.
Creación del proyecto en Firebase y configuración necesaria en nuestra aplicación.
Entramos en https://firebase.google.com/ vamos a la consola en el botón de arriba a la derecha
![]()
y añadimos un nuevo proyecto:


Dentro de nuestro nuevo proyecto pulsamos “Configuración del proyecto”

Vemos como Firebase nos informa de que no tenemos ninguna aplicación aún en el proyecto. Pulsamos en el botón iOS

Aparecerá:

En el primer campo deberíamos incluir el identificador de nuestra aplicación (Bundle ID) y pulsamos el botón “Registrar aplicación”. Ahora seguimos las instrucciones. Descargaremos el fichero .plist, que será necesario para nuestro proyecto en Xcode.

Debemos incluir este fichero en nuestro proyecto Xcode tal como se indica en la imagen superior. Ahora seguimos las instrucciones para añadir la librería de Firebase a nuestro proyecto. Ya que nos encontramos en este punto vamos a añadir “Firebase/Messaging” además de “Firebase/Core”. Para ello en el Podfile añadiremos la línea:
pod 'Firebase/Messaging'

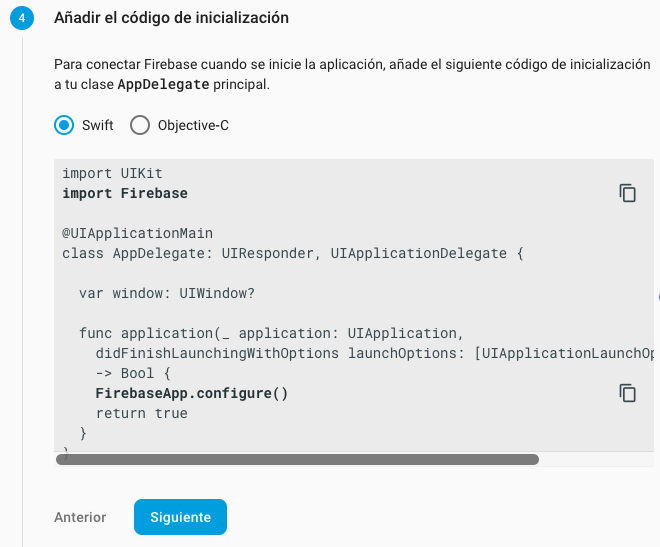
En el siguiente paso añadiremos el siguiente código a la clase AppDelegate de nuestra aplicación. Debemos importar Firebase en esta clase y añadir la línea que se indica el método application.

Ahora ejecutamos la aplicación para que Firebase compruebe que se está comunicando con sus servidores. Es posible que el procedimiento de error, por lo tanto se puede saltar dándole “Saltar este paso”

Volvemos configuración y navegamos a mensajería en la nube:

Para subir el certificado APNs, pulsamos “Subir” en la sección Certificados APNs que corresponda, en nuestro caso en el primero, que es el de desarrollo. Para enviar la aplicación al App Store el certificado que deberíamos subir es el de producción.

y subimos el certificado:

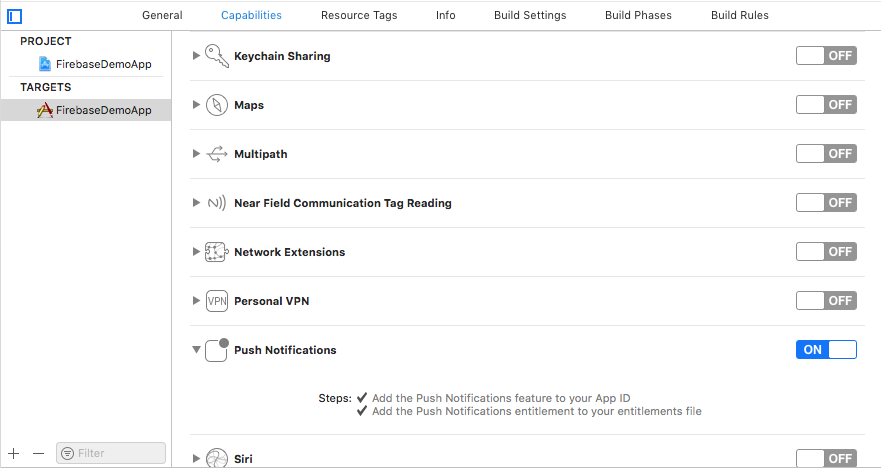
Ya hemos añadido el certificado, ahora en nuestra aplicación activamos las notificaciones push.

Añadimos el código para las notificaciones push. En la clase AppDelegate.swift incluiremos además del anterior import de Firebase los siguientes:
import UserNotifications import FirebaseInstanceID import FirebaseMessaging
Y añadimos los siguientes protocolos:
UNUserNotificationCenterDelegate, MessagingDelegate
Incluimos el siguiente método, requerido por el protocolo FIRMessagingDelegate:
func applicationReceivedRemoteMessage(_ remoteMessage: MessagingRemoteMessage) {
print(remoteMessage.appData)
}
Tras este método añadimos el siguiente, que nos servirá para obtener el identificador que usaremos para mandar nuestra notificación:
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
InstanceID.instanceID().instanceID { (result, error) in
if let error = error {
print("Error: \(error)")
} else if let result = result {
print("Instance ID token: \(result.token)")
}
}
}
La última modificación que debemos hacer es en el método :application(_:didFinishLaunchingWithOptions:):
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(
options: authOptions,
completionHandler: {_, _ in })
// For iOS 10 data message (sent via FCM)
Messaging.messaging().delegate = self
} else {
let settings: UIUserNotificationSettings =
UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
FirebaseApp.configure()
Al lanzar la aplicación nos pedirá permiso para habilitar las notificaciones. Una vez lo permitamos podremos hacer la primera prueba.
Lanzando nuestra primera notificación.
Configuración del servidor de Firebase para lanzar nuestra primera notificación.
En Firebase y seleccionamos nuestro proyecto. En la parte de abajo pulsamos en “Cloud Messaging”:

una vez en esta pantalla pulsamos en “Send your first message”:

En la siguiente pantalla introducimos el texto que queremos que aparezca en la notificación:

Y enviamos un mensaje de prueba:

Nos aparecerá un mensaje que nos indica que debemos agregar un token de registro FCM. El token aparecerá en la consola mientras ejecutemos la aplicación, debido al segundo método en la clase AppDelegate. Incluimos nuestro token Instance ID token: e85TayizrJM:ADA91bEg3i30… en el campo de texto “Añade un token de registro FCM”

pulsamos el botón de añadir:
![]()
y “Testar”:

¡Listo! La notificación debería aparecer en nuestro dispositivo. Otra opción existente para el envío de notificaciones push a través de Firebase en iOS es usar APN Auth key en vez del certificado APN. Pero esto es algo que trataremos en otro artículo.