Have you ever heard of NestJS? If you have used NodeJS for any of your projects, you should at least know it.
Here at SolidGEAR, we have been using NodeJS as one of our core server technologies for the latests years. And we’re very happy with the results. Servers that can manage thousand of concurrent requests at a very low cost, with a great support from the community, as we can see here:
https://insights.stackoverflow.com/survey/2018
However, we cannot forget that it is a quite young technology (2009) that needs to rely on other frameworks to provide the complete functionality that a web service framework is demanded (is nearly impossible to think about NodeJS in this context without talking about Express or similar libraries)
Same thing happens with our application architecture. We have made a huge effort at SolidGEAR to impulse the use of clean architectures that were not inherent to the framework:
https://ahorasomos.izertis.com/solidgear/clean-architecture-en-nodejs
Nevertheless, the natural evolution leads to a framework with all of these integrated. And that is NestJS.
Scaffolding with NestJS cli

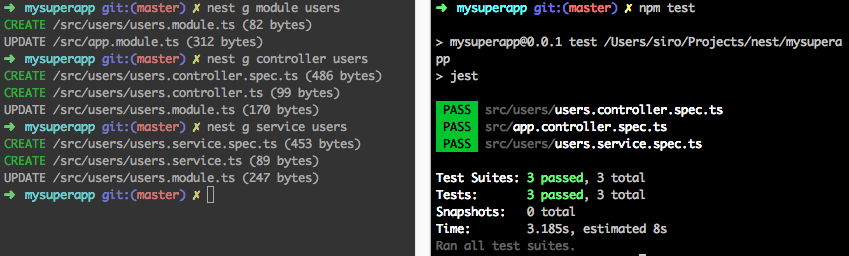
The first thing required in a good framework is scaffolding.
Copy/paste from a previous project, copy/paste a previous module to create a new one… those are techniques that should be used just as a last resort. Is much better to tell your framework: Create my App! With these 5 modules, 12 entities, 4 data sources… And all of them with integrated tests!

NestJS comes with Typescript
I must confess I am in love with Typescript, and having it integrated by default in NestJS is another great advantage of this framework. It is not only that Typescript is integrated, but it also squeeze the most out of it, being a crucial part of it desing. I will personally highlight:
Decorators
NestJS rely on decorators, the same way Angular does to define and extends the functionality of the system components. But it goes beyond it using them as a basis to define the structure of your application, allowing you to adapt reusable functionality in a clean and readable way
Types / Interfaces
They allow us to define the communication contract between the different modules and layers in our system.
I will talk later in the DTOs section about it, but it will become critical while our application grows, to ensure at any moment the coherence between the different parts of the application
Clean Architecture with NestJS
In a changing environment as our, is important to design application to be independent of external frameworks that may change.
When developing a server, the two first dependencies that usually come first are: API & database.
NestJS abstract API layer using specific decorators (@Get, @Post, @Body…) so you can automatically attach your endpoints to functions completely abstracted from your API framework to which we can incorporate unit tests, etc.

Same happens to the database layer. NestJS includes several ORMs for it: TypeORM, Mongoose, Sequelize…
DTOs / Validation Pipes
Once we have our logic layer separated from the external layers, NestJS provides us with the needed tools to make that logic robust enough.
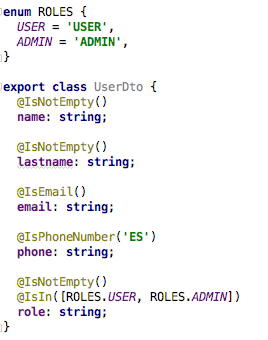
DTOs can be defined for the most important entities in our application, either using classes or interfaces for it so we can work with them easily in all our application modules.
But there is more. Our DTOs can be bound to the validation system included by default in NestJS using decorators to define the attributes of our entity. These validations will be applied through validation pipes that can be integrated in our endpoints.

Test everything with Jest and Dependency Injection
As we saw before, from the moment you start building your application from scratch, a suite of tests is automatically generated and you can either execute them or extend them as you need.
And this is all thanks to Jest, one the most used framework nowadays to run unit test over Javascript.
But the main advantage in NestJS about unit testing is the ability to create your components using Dependency Injection. This will allow you for example to mock your data repository when running your tests so you can test in a quick and easy way your application using any data range you want without needing to reproduce those data manually in your system.
And a lot more…
Integration with the most known libraries of GraphQL, Websockets, Microservices… most of them still in an early stage of development, but NestJS makes clear its intention about being a cutting edge framework that will help us to adapt the latests programming trends in our developments.
My personal feeling is that NestJS will transform your way of coding. It is not that you cannot achieve the best programming practices without it, but it will help you so much, that it will become nearly impossible to follow bad practices using it. But not just because of NestJS but also the perfect tandem formed by Typescript, Jest, Dependency Injection, Repository pattern… an ideal superheroes team ready and assembled to fight alongside.
Are you up for using NestJS? Tell us about your experience