En Solid GEAR somos una empresa de consultoría tecnológica, somos especialistas en el desarrollo móvil. Muchas de las Apps que desarrollamos se publican en los markets públicos tanto en Android (Google Play) como en iOS (App Store). En este artículo vamos a profundizar sobre cómo tomar screenshots automáticamente en iOS
Cada vez que publicamos una App, además de actualizar el fichero (.ipa o .apk) con las nuevas funcionalidades tenemos que actualizar una serie de betadatos, entre otros Screenshots o capturas de pantalla de la App que hemos desarrollado. El tomar la screenshots es un trabajo tedioso y que consume más tiempo del que nos imaginamos, muchas veces pasa desapercibido. Echando un calculo rápido 4 dispositivos, con 5 screenshots son 20 screenshots, si además queremos subir nuestra App en varios idiomas, el número se multiplica, y si además queremos editar las imágenes e incluir marcos y frases el tiempo necesario sigue creciendo.
En nuestro ADN de empresa está analizar los trabajos repetitivos que realizamos y evaluar si hay otra forma de hacerlo. Si podemos reducir el tiempo que dedicamos a estas tareas automatizándolas y además minimizar errores humanos.
Para esta tarea tenemos una herramienta: Fastlane que nos permite automatizar la generación de screenshots, ¡vamos a verlo con un ejemplo!
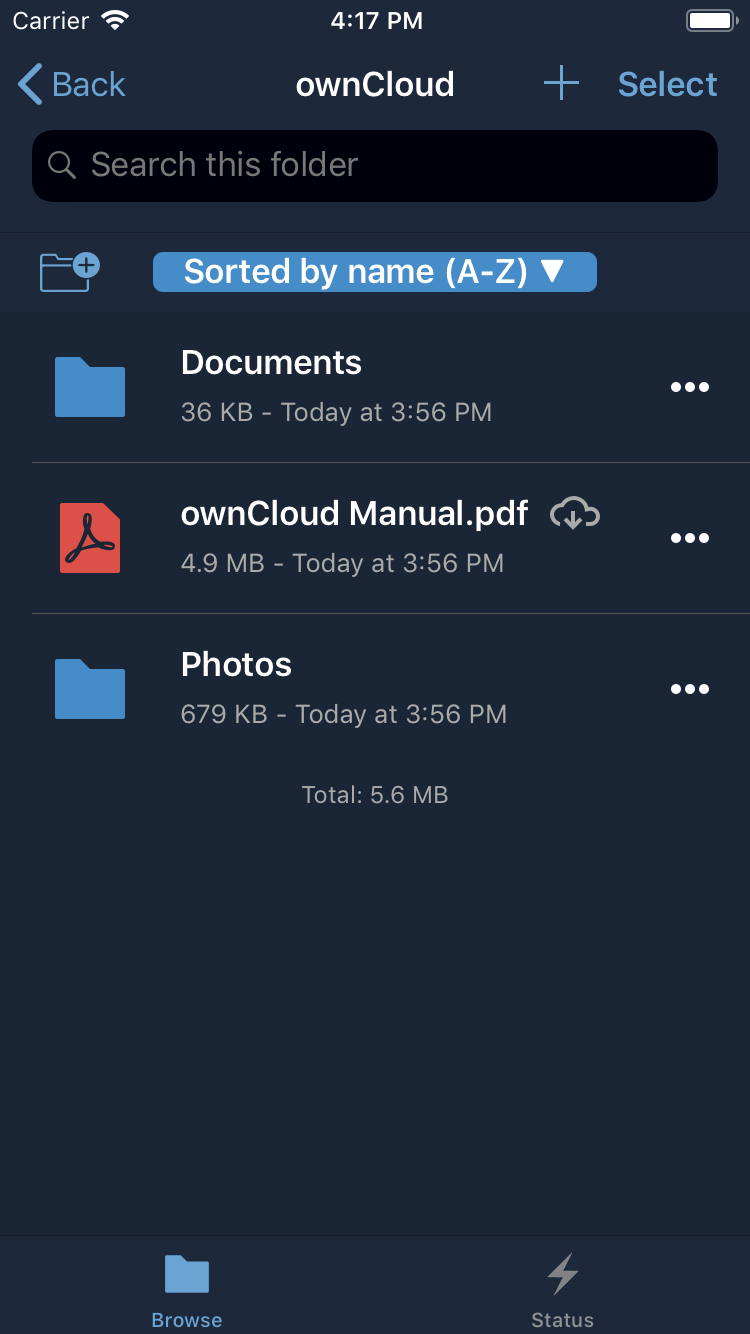
Como ejemplo podemos ver estas screenshots sacadas de forma automática del proyecto de código abierto ownCloud en el que Solid GEAR lleva colaborando desde el 2012.


En este primer artículo de esta temática aprenderemos a sacar screenshots automáticamente con Fastlane, ahorrándonos mucho tiempo. En siguientes artículos veremos cómo encuadrar nuestros screenshots dentro de un frame de un dispositivo con la frase descriptiva que nosotros queramos.
Lo primero que tenemos que saber es que Fastlane toma los screenshots utilizando Tests de UI. Tendremos que desarrollar un Test de UI que navegue por la aplicación y en los puntos que a nosotros nos interese sacaremos los screenshots llamando a un método que nos provee Fastlane.
Para añadir un nuevo Target de UI Test tendremos que ir a al proyecto y después pulsar sobre «+»

Elegir UI Testing Bundle

Le ponemos un nombre descriptivo, por ejemplo UITestScreenshots

Una vez creado tendremos que crear el Scheme

Seleccionamos el Target UITestScreenshots que hemos creado previamente

Editamos el Scheme

En la sección de Build marcamos «Run» y damos a «Close» para que se guarden los cambios.

Ahora vamos a instalar Fastlane en nuestro equipo:
sudo gem install fastlane -NV
Con Fastlane instalado lo siguiente es añadirlo a nuestro proyecto, para ello tenemos que ir al directorio donde tengamos nuestro fichero «.xcodeproj» y ahi ejecutar el siguiente comando:
fastlane init
Seleccionamos la opción 1. Esto solo nos facilita parte del trabajo ya que nos genera automáticamente los ficheros que utiliza Fastlane.

Después seleccionmos el Scheme de nuestro proyecto (el que hemos creado anteriormente, UITestScreenshots)
Una vez que ha terminado nos habrá generado el fichero «./fastlane/SnapshotHelper.swift» que tenemos que incluir en nuestro proyecto en nuestro Target de UITest para después usarlo para sacar los Screenshots
Creamos un nuevo test de UI (o usamos el que viene por defecto) que navegara por las diferentes vistas de nuestra aplicación, tenemos que añadir al principio lo siguiente:
let app = XCUIApplication()
setupSnapshot(app)
app.launch()
Luego en cada punto donde queramos sacar un screenshot llamaremos al siguiente método:
snapshot("01_Screenshot")
Os recomiendo que los numeréis para tenerlos en orden así será más fácil después subirlos al App Store. Además, si utilizáis Fastlane para subir los screenshots, os aparecerán subidos en el orden correcto (esto lo podemos explicar en otra entrada del blog 🙂 ).
El fichero de configuración de Fastlane para los screenshots se encuentra en «fastlane/Snapfile»
En el configuraremos los dispositivos donde queremos sacar los screenshots (utiliza simuladores) y también los idiomas en los que queremos sacar dichos screenshots.
Un detalle MUY importante es que tenemos que añadir la siguiente línea al fichero dado, si no lo hacemos el simulador no será capaz de cambiar de idioma:
localize_simulator(true)
Podéis echar un vistazo al fichero de configuración de ownCloud para tomar algunas ideas:
https://github.com/owncloud/ios-app/blob/master/fastlane/Snapfile
Con esto ya configurado podríamos ejecutar el siguiente comando:
fastlane snapshot
Con esto se inicia el proceso de generación de Screenshots que dependiendo de cuantos sean nos llevara más o menos tiempo.
Cuando acaba genera una carpeta en fastlane/screenshots donde habrá una carpeta por cada idioma. Así, hemos conseguido tomar nuestras screenshots automáticamente en iOS
One more thing:
También existe la posibilidad de editar los screenshots e incluirlos dentro de un Frame. Para ello habría que utilizar la herramienta de Fastlane «Frameit» que veremos en el próximo articulo de esta temática 🙂 Por el momento, podéis consultar otras entradas en nuestro blog relacionadas con la publicación como esta de publicación continua gracias a Bitrise.
Podéis encontrar más información de Fastlane en su página oficial.